主要介绍了vue elementUI中table里数字、字母、中文混合排序问题,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
”vue elementUI 混合排序 vue elementUI table“ 的搜索结果
java springboot vue elementui python django vue 30套源代码。
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。1.全局安装脚手架注意:安装制定版本的脚手架5.0.62.全局卸载脚手架 cnpm uninstall -g vue-cli用上面指令卸载不了,可以手动删除,输入然后删除npm ...
使用elementUI中的table时,给包含数字字母中文的名称等字段排序 例如:数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z) 2.代码解析 <el-table ref=...
vue2+elementUI+vuedraggable图片上传后可拖曳排序,可放大查看原图和删除图片。拖曳图片改变图片排序。
java springboot vue elementui python django vue 30套源代码。
悟空项目管理-基于Spring Cloud Alibaba微服务架构 +vue ElementUI的前后端分离项目管理系统.zip
vue + elementui自定义按首字母排序下拉列表组件,可点击字母定位到对应选项,支持选中事件,可扩展
vue+elementui实现排序按钮icon 效果图: 前端页面代码: -----vue代码 <el-row type="flex" justify="start" align="middle"> <i class="icon el-icon-s-fold"></i> <span>访问量</...
父节点展开状态,实现选中父节点只选中其第一级子节点,并且要把父节点从所有已经选中的节点中删除,即只保留子节点。父节点折叠状态,实现只选中父节点,不选中其子节点。
Springboot vue elementui仓库管理系统 源码 文档 全套环境。
由于elementUI 表格没有自带的拖拽排序的功能,本文主要通过第三方插件Sortablejs来实现。
ElementUI table表格排序中存在字符串的自定义排序 在最近的项目中,有个表格的排序因为存在字符串导致排序出现错误,网上找了半天只找到了一个CSDN推荐的,但是那个方法对于当前项目并不可用,不过大家也可以去借鉴...
Sprinboot vue elementui考勤管理系统 源码 文档 全套环境。
java springboot vue elementui python django vue 30套源代码。
ElementUi文档已经说了,如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。 <el-table @...
基于SpringBoot+MyBatis+Vue+Element的人事管理系统. 包含源代码、数据库DDL SQL、初始化数据SQL等,可以基于此做二次开发,快速搭建自己的业务系统。
Springboot vue elementui 医院管理系统案例源码 文档 全套开发环境。
Springboot vue elementui 在线考试系统案例源码。
1 表头设置 样式 颜色 边框 -->header-cell-style。3 给容器内部的 table 添加背景色 并设置边框。2 el-side 中列表的 右边边框不显示。4 给table 设置行高。
vue elementui 实现图片上传后拖拽排序功能。 1、主要技术栈 vue、elementui、vuedraggable 2、需求分析 产品的要求就是多图上传完后,可以对图片列表进行拖拽排序。本身elementui的el-...
如表格使用render-header内容过多 使用“\n 或 <br/>”换行无效 render-header 列标题 Label 区域渲染使用的 Function white-space的值: normal 默认。空白会被浏览器忽略。... pre 空白会被浏览器保留。...
websocket和notify实现消息通知实时弹窗功能
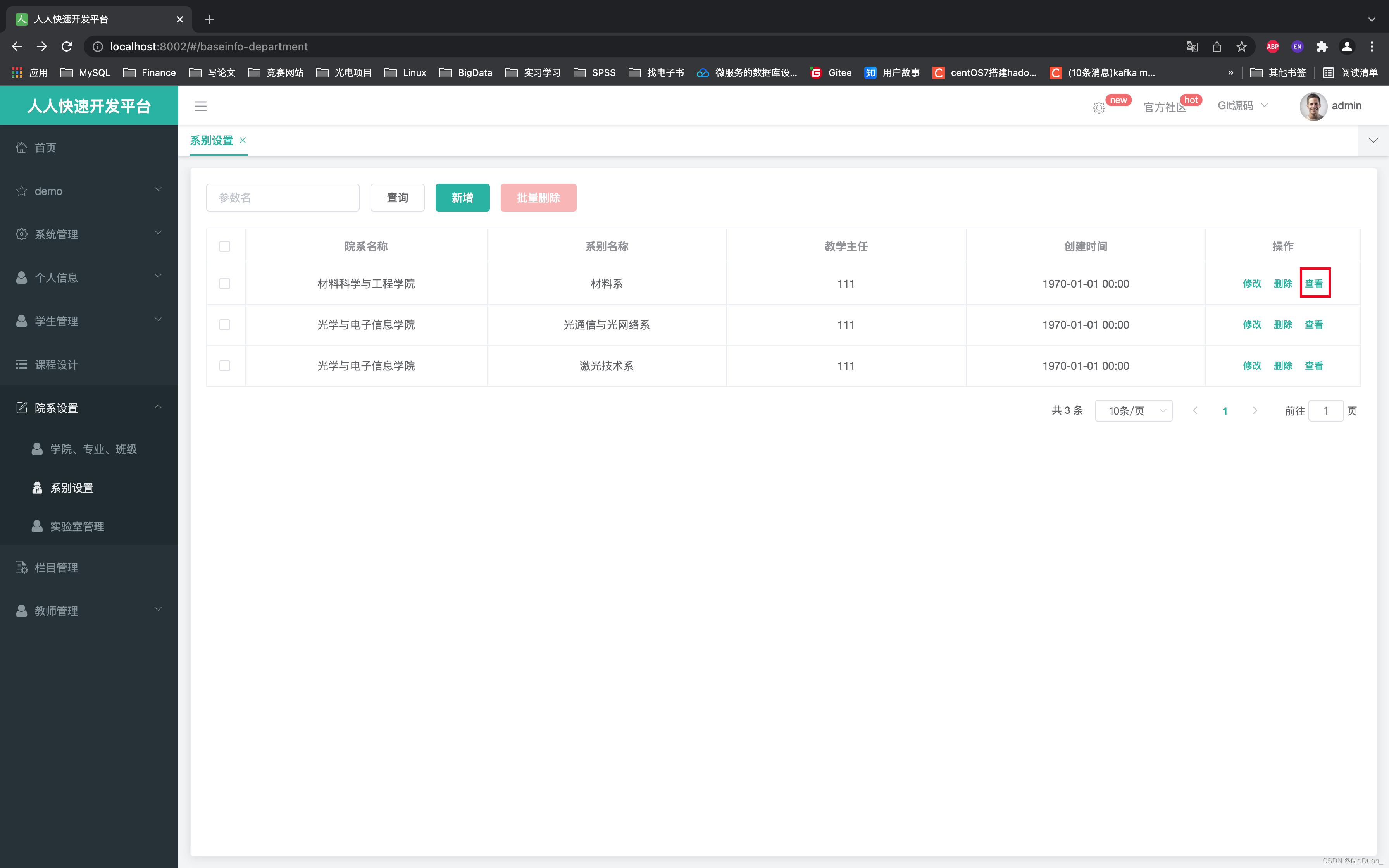
查看系统参数【批量获取文件(图片)的基础路径】当前值,默认d:/img,代表图片路径会在安装应用服务器的D盘img文件夹中寻找。(如果需要放在其它盘,可以修改当前值)
借助第三方插件Sortable.js实现 实现步骤: 安装sortablejs npm install sortablejs --save 在当前.vue文件中导入 import Sortable from 'sortablejs'
在列中设置 sortable 属性即可实现以该列为基准的排序,接受一个 Boolean,默认为 false。可以通过 Table 的 default-sort 属性设置默认的排序列和排序顺序。可以使用 sort-method 或者 sort-by 使用自定义的排序...
需求:当弹出一个列表页数据,对其进行筛选选择。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地